Cara menambahkan Sticky Header WordPress, menu yang selalu berada di atas meskipun discrol ke atas dan bawah. Sticky Header akan mempermudah navigasi ke post atai page yang lain. Navigasi yang sticky dapat menjadi tambahan yang bagus untuk situs web Anda. Ini menciptakan UX yang lebih baik untuk pengunjung Anda dan membantu mereka dengan cepat menemukan informasi lain di situs Anda. Banyak tema sekarang menyertakan fitur menu sticky, tidak semua melakukannya. Ini terutama berlaku untuk tema gratis. Untungnya, ada beberapa plugin yang dapat menambahkan fungsionalitas menu tetap dalam beberapa klik. Atau Anda dapat mencapai hal yang sama dengan CSS murni.
Setidaknya ada 3 cara mudah menambahkan Sticky Header di WordPress anda, berikut ini rangkuman caranya.
Menggunakan Theme yang Support
Ini adalaha cara yang termudah bagi pemula. Menggunakan Theme yang memang sudah support Sticky Header seperti : Astra, Generate Press atau yang lain bisa di expore sendiri. Dengan tema ini tinggal merubah dari menu Theme bagiaan menu apa yang akan dibuat selalu diatas (Sticky). Cara menambahkan Sticky Header ini mudah, namun layout theme kita ikuti teme bawaan, mungkin ini yang kurang pas jika kita inginkan tampilan yang beda dengan keingginan kita, perlu modif temenya.
Baca Juga : Hanya 5rb/bulan – WordPress Hosting Termurah!
Menggunakan Plugin WordPress
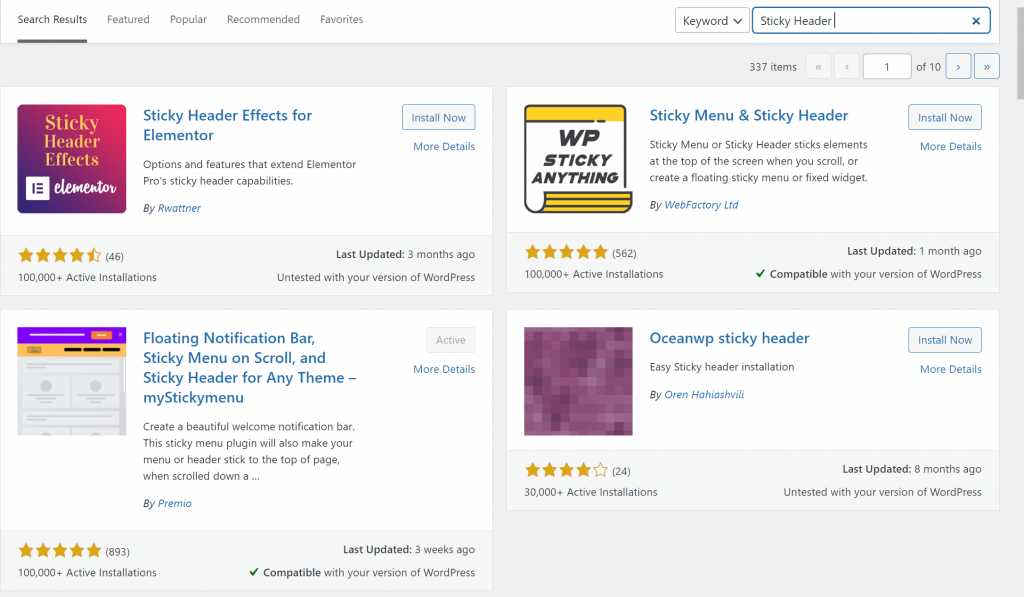
Cara kedua menggunakan plugin Sticky Header, tinggal pasanbg plugin pilih bagian mana yang akan di sticky dan simpan. Ada banyak plugin yang bisa dicoba antara lain :

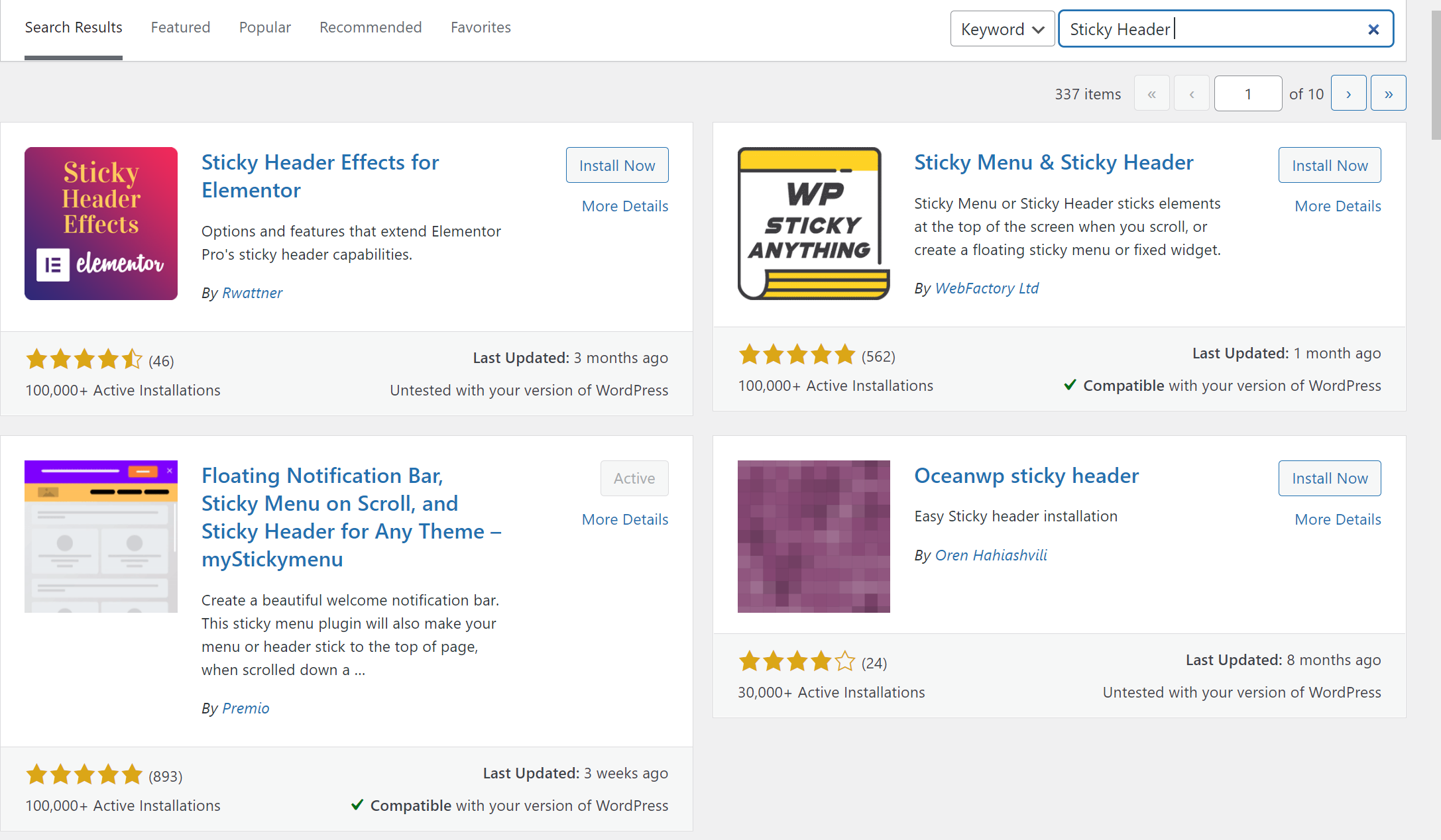
- Sticky Header Effects for Elementor. Options and features that extend Elementor Pro’s sticky header capabilities. By Rwattner
- Sticky Menu & Sticky Header, Sticky Menu or Sticky Header sticks elements at the top of the screen when you scroll, or create a floating sticky menu or fixed widget. By WebFactory Ltd
- Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu. Create a beautiful welcome notification bar. This sticky menu plugin will also make your menu or header stick to the top of page, when scrolled down. By Premio
- Oceanwp sticky header, Easy Sticky header installation By Oren Hahiashvili

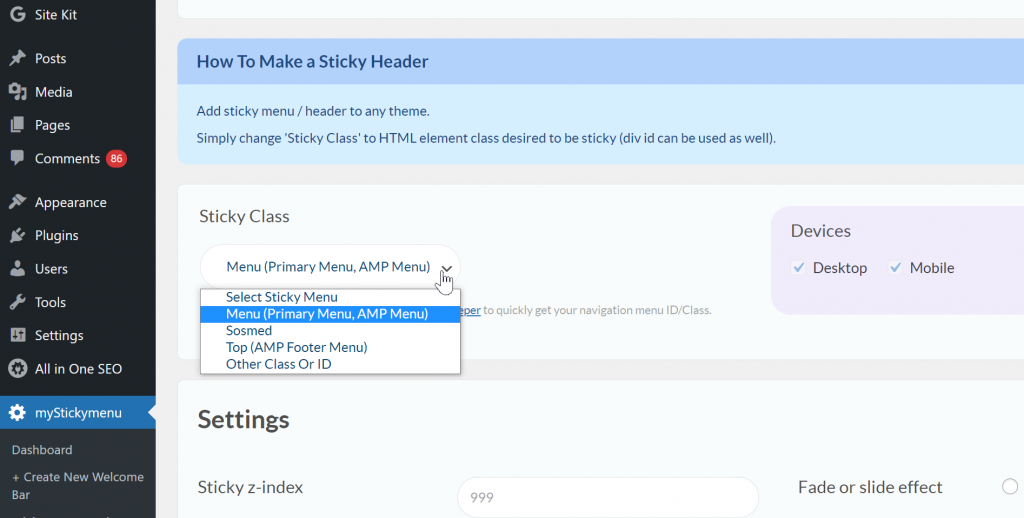
Saya mencoba beberapa plugin ini, namun yang paling mudah menerut saya adalah Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu. Tinggal install dan plih menu yang mau di Sticky saja. Bebeapa plugin lain perlu cari kode CSS pada headernya, meskipun mudah namun bagi pemula mungkin tidak bisa instan.
Baca juga : Mengapa WordPress (cms) Sangat luar Biasa?
Menggunakan Kode CSS
Seperti yang kita ketahui bahwa CSS adalah kode gaya yang digunakan untuk mempercantik atau membuat halaman web menjadi lebih menarik, begitu juga dengan sticky header ini. Jika anda sedang mempelajari css maka ini adalah halaman yang tepat karena akan membahas tutorial cara membuat sticky header dengan css yaitu header menu menjadi gaya tetap atau tidak bergerak saat halaman di scroll.
Cara ketiga ini tidak diromendasikan buat pemula, tapi jika anda sedikit tahu kode html adan CSS silahkan jika mau dicoba. Konten sticky adalah konten yang akan tetap diposisikan setelah pengguna menggulir melewatinya (yaitu: terjebak di posisinya). Tidak seperti position: fixed;, konten sticky dibatasi oleh wadahnya dan akan berhenti menggulir setelah akhir elemen induk tercapai. Untuk membuat elemen lengket, Anda perlu menambahkan CSS berikut:
position: sticky; top: 0;Video Cara menambahkan Sticky Header WordPress
Dari kanal Youtube Build That Website, menunjukkan cara mudah menambahkan header sticky, menu lengket, atau navigasi sticky ke tema WordPress APAPUN. Ada 3 metode, dan semuanya bekerja dengan baik.
Video ini menunjukkan cara memperbaiki gangguan seperti bilah admin yang tumpang tindih dengan header Anda, atau tautan jangkar yang disembunyikan saat Anda menggulirnya.